Bildoptimierung bei WordPress ist wichtig, um die eigene Seite zu optimieren, Downloadgrößen vor allem für mobile Geräte klein zu halten und letztlich auch sein Ranking zu verbessern, da Google auch solche Optimierung bewertet.
Einleitung
 Es sollte unser Bemühen sein, dass die Downloadgrößen der Bilder angepasst sind. Niemand mag auf einem Smartphone ein großes Bild downloaden (und dafür auch bezahlen), wenn es für die Darstellung des Artikels auch ein Bild in kleinerer Größe mehr als ausreichend wäre. Wenn die Größe der Bilder nicht optimal ist, und das schließt Desktop als auch mobile Geräte ein, dann sinkt auch das Ranking bei Google+. Manuell kann man die Performance seiner Seite mit dem Google Tool Pagespeed überprüfen.
Es sollte unser Bemühen sein, dass die Downloadgrößen der Bilder angepasst sind. Niemand mag auf einem Smartphone ein großes Bild downloaden (und dafür auch bezahlen), wenn es für die Darstellung des Artikels auch ein Bild in kleinerer Größe mehr als ausreichend wäre. Wenn die Größe der Bilder nicht optimal ist, und das schließt Desktop als auch mobile Geräte ein, dann sinkt auch das Ranking bei Google+. Manuell kann man die Performance seiner Seite mit dem Google Tool Pagespeed überprüfen.
Die verfügbaren Plugins kommen in verschiedenen Formen daher. Entweder wird die Bildoptimierung auf einem Server des Anbieters vorgenommen und dabei wird in den kostenfreien Version die Anzahl der meist monatlich optimierbaren Bilder begrenzt. Andere begrenzen die Größe der hochzuladenden Datei, deshalb habe ich mir z.B. Optmimus nicht angesehen. Bei der begrenzten Anzahl der zu komprimierenden Bilder sollte man auch nachrechnen, denn je nach Einstellungen werden von einem hochgeladenen Bild zwischen 4-6 Versionen erstellt.
Wie bei den Vergleichen der verschiedenen Bildoptimierer habe ich hier auch ein sehr detailreiches Bild genommen, und mit den verschiedenen Plugins behandelt.
WP Smushit
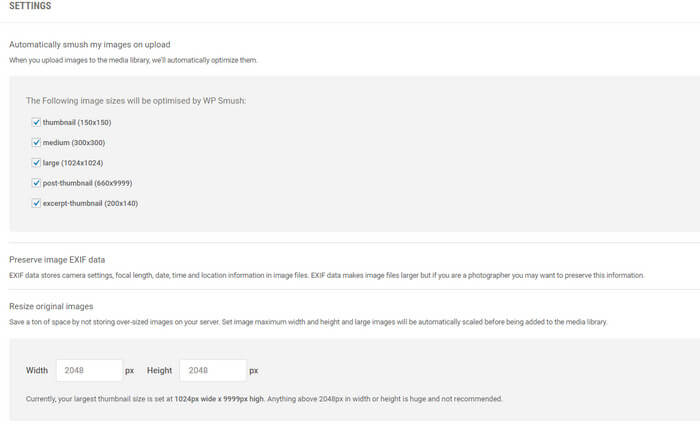
Das Plugin ist problemlos zu installieren und fügt sich nahtlos in die Medienbibliothek ein. Es erlaubt u.a. auch eine absolute Größenbegrenzung, d.h. wird ein Bild mit größeren Abmessungen hochgeladen wird es automatisch auf die hier eingestellte Größe minimiert.
Das Plugin optimiert die Bilder innerhalb der Installation, benötigt also keine weiteren Maßnahmen, wie etwa eine Registrierung.
Compress JPEG & PNG images
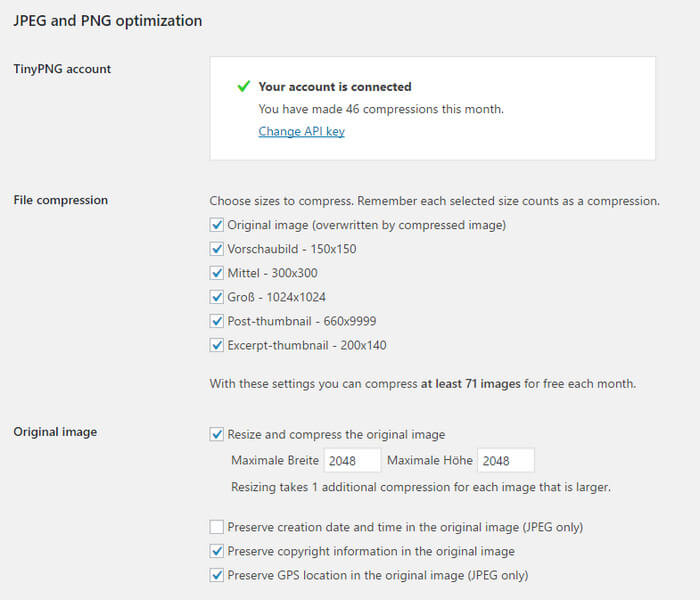
Das Plugin ist begrenzt auf 100 Bilder/Monat in der freien Version. Die maximale Größe der Bilder kann hier ebenfalls vorgegeben werden. Das einzige Problem mit diesem Plugin ist, dass EXIF Daten normalerweise gelöscht werden, was für Foto-Blogs, die mit anderen Plugins EXIF Daten, wie z.B. Kamera, Objektiv usw. anzeigen zum Problem werden könnte. Ansonsten kann man hier lediglich die GPS Daten und die des Urhebers behalten.
ShortPixel
![]() Diese Plugin wurde mir per EMail des Herstellers bekannt gemacht. Es ist wie das vorherige eine Server-basierte Lösung, die einen API Schlüssel und eine Anmeldung erfordert. Das Plugin hat auch vermutlich einen Bug in der Größenbegrenzung der Bilder. Gebe ich hier die 2.048 px an, die nicht das Seitenverhältnis ändern sollen, wird bei einer solchen Einstellung ein Bild von mehr als 2.700px an der langen Kante erzeugt, obwohl man grundsätzlich jetzt in der aktuellen Version einiges optimiert zu haben scheint.
Diese Plugin wurde mir per EMail des Herstellers bekannt gemacht. Es ist wie das vorherige eine Server-basierte Lösung, die einen API Schlüssel und eine Anmeldung erfordert. Das Plugin hat auch vermutlich einen Bug in der Größenbegrenzung der Bilder. Gebe ich hier die 2.048 px an, die nicht das Seitenverhältnis ändern sollen, wird bei einer solchen Einstellung ein Bild von mehr als 2.700px an der langen Kante erzeugt, obwohl man grundsätzlich jetzt in der aktuellen Version einiges optimiert zu haben scheint.
Ergebnisse
Zum Vergleich der Plugins wurden die Optionen soweit wie möglich angeglichen, das bedeutet, dass nach dem Hochladen in der Regel zwischen 5-7 Bilder generiert werden von der kleinsten Auflösung von 150x150px bis hin zur größten mit einer einer Kantenlänge von 2.048px an der langen Kante.
Hochgeladen wurde dabei ein Bild in der vollen Auflösung mit 5.616×3.744px. Das Bild wurde einmal aus Lightroom mit einer JPEG Qualität von 100 und damit einer Größe von 13.710KB und mit der Qualität von 50 mit einer Größe von 3.229 KB. Je nach Plugin wird das Originalbild mit 13MB bzw. fast 4 MB behalten, bei manchen Plugins wird dieses doch sehr große Bild zum Schluss durch eine komprimierte Größe ersetzt.
| JPEG 100 Q | WP Smush.it | TinyPNG | Shortpixel |
|---|---|---|---|
| 2048x1365 | 553 KB | 352 KB | 635 KB |
| 1024x683 | 152 KB | 114 KB | 139 KB |
| 660x440 | 75 KB | 51 KB | 71 KB |
| 300x200 | 32 KB | 14 KB | 30 KB |
| 200x140 | 25 KB | 8 KB | 25 KB |
| 150x150 | 24 KB | 7 KB | 24 KB |
Damit steht TinyPNG sozusagen als Sieger fest, aber einen merkwürdigen Effekt kann ich nicht erklären. Lade unter den gleichen Bedingungen eine JPEG Datei hoch, die aus Lightroom mit einer Qualität von 50 exportiert wurde, kommt ein Effekt zustande, der bei allen Plugins im Prinzip gleich ist:
| JPEG 50 Q | WP Smush.it | TinyPNG | Shortpixel |
|---|---|---|---|
| 2048x1365 | 595 KB | 501 KB | 770 KB |
| 1024x683 | 156 KB | 118 KB | 142 KB |
| 660x440 | 76 KB | 54 KB | 76 KB |
| 300x200 | 33 KB | 15 KB | 33 KB |
| 200x140 | 28 KB | 8 KB | 28 KB |
| 150x150 | 27 KB | 7 KB | 27 KB |
Die Reihenfolge bleibt zwar erhalten, aber die einzelnen Plugins erzeugen Bilder, die größer sind, als die Komprimierung von einer mit der Qualität 100 erzeugten Datei. In einem früheren Artikel hatte ich ja für das Hochladen von Fotos Qualitätseinstellungen zwischen 65-75 empfohlen. Wenn ich diese Ergebnisse sehe, werde ich wohl einmal ausprobieren, bei Hochladen meiner Bilder per NextGen Plugin die Qualität auf 100 zu setzen, weil sich offensichtlich hier die größere Platzersparniss ergibt.
Fazit
Der Einsatz solcher Plugins lohnt sich in jedem Fall, weil hierdurch hoch geladene Bilder sehr stark optimieren lassen, und ich habe hier auf eine visuelle Gegenüberstellung verzichtet. Was denkt ihr darüber? Welches Plugins setzt ihr ein oder optimiert ihr eure Bilder vor dem Hochladen? Schreibt mir doch eure Erfahrungen auf, ich freue mich über eure Anregungen und Kommentare.
ciao tuxoche