SSL ohne eigenes Zertifikat beschreibt, wie man evtl. auch mit einem selbst-signiertem Zertifikat zurecht kommt.
Einleitung
![]() Wie ihr ja vielleicht wisst, hoste ich meine Blogs über all-inkl.com, einem Provider mit gutem Service und trotzdem recht günstigen Preisen. Da ich jetzt immer mehr Daten auf eine OwnCloud verlagere und ich schon seit längerem darauf aus war, den Admin Zugriff auf die WordPress Installationen abzusichern, bin ich auf folgende Anleitung gestossen. Sie beschreibt, wie man für seine Domain ein selbst-signiertes SSL-Zertifikat erstellt.
Wie ihr ja vielleicht wisst, hoste ich meine Blogs über all-inkl.com, einem Provider mit gutem Service und trotzdem recht günstigen Preisen. Da ich jetzt immer mehr Daten auf eine OwnCloud verlagere und ich schon seit längerem darauf aus war, den Admin Zugriff auf die WordPress Installationen abzusichern, bin ich auf folgende Anleitung gestossen. Sie beschreibt, wie man für seine Domain ein selbst-signiertes SSL-Zertifikat erstellt.
Das Problem
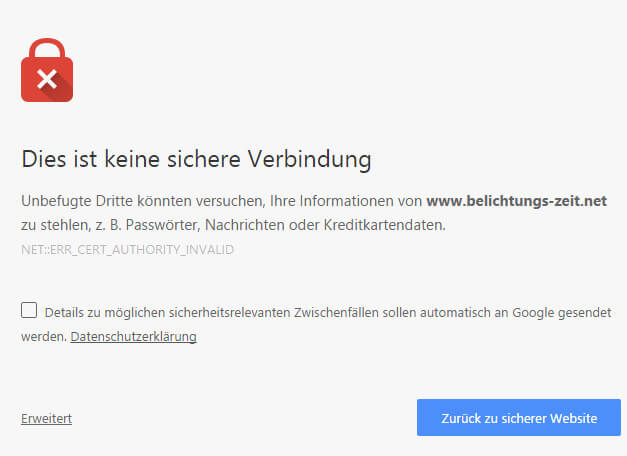
Offizielle SSL-Zertifikate kosten allerdings ab 100,– € aufwärts/pro Domain und Jahr, und das war mir zur Absicherung des WordPress Admin Bereiches etwas zu teuer. Die Qualität der Verschlüsselung ist die gleiche, nur das das Zertifikat nicht durch eine von aller Browser-Herstellern akzeptierte Signaturstelle sozusagen gegengezeichnet wurde. Das führt aber zur folgenden Fehlermeldung:
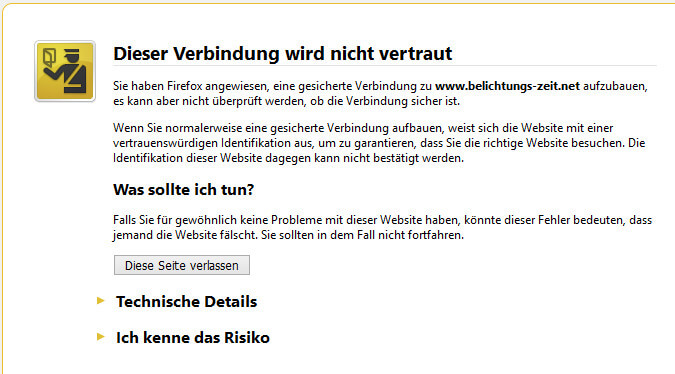
Und im Chrome-Browser ist hier kein Weiterkommen 🙁 Aber mit einem Mozilla Firefox kommen wir der Problemlösung näher. Wir rufen also die gleiche Seite mit dem Firefox auf, und natürlich vertraut auch Firefox dem Zertifikat nicht 😉
Wir klicken auf ‚Ich kenne das Risko‚ und dann kommen wir zum entscheidenden Dialog:
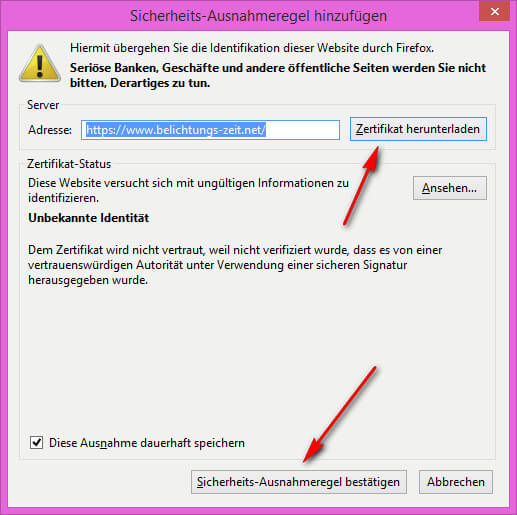
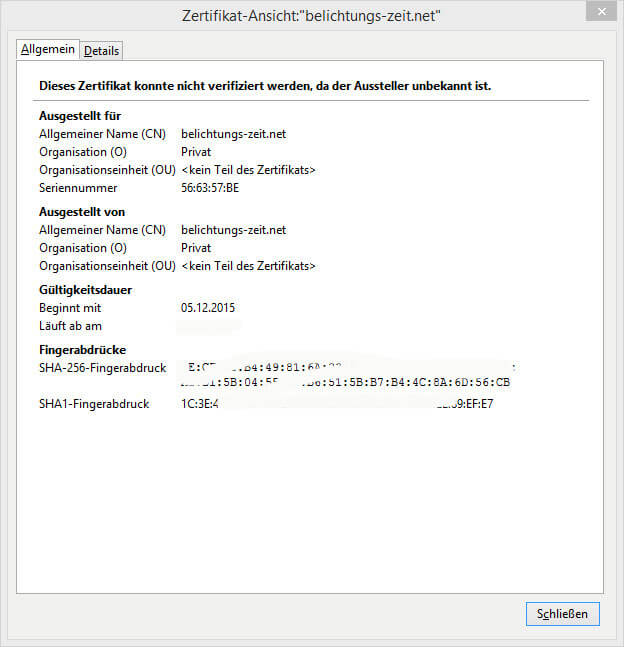
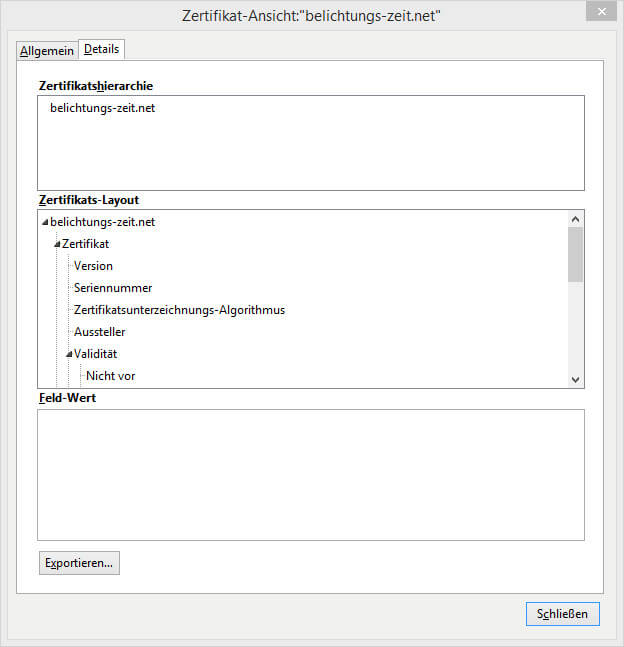
Wir laden das Zertifikat herunter und bestätigen die Ausnahmeregel. Vorher öffnen wir aber über ‚Ansehen‚ die Details:
Wenn die Daten übereinstimmen, könne wir auf den Reiter ‚Details‚ gehen.
Nachdem wir auch hier die Daten überprüft haben, exportieren wir das Zertifikat als .crt Datei. Nachdem wir das Zertifikat exportiert haben, könne wir wieder den Chrome Browser aufrufen. Dort gehen wir nach ‚Einstellungen-> Erweitert->HTTPS/SSL‚ und dort zu den Zertifikaten und zu ‚Importieren‘
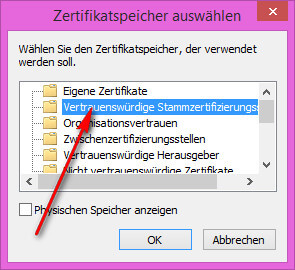
Das wichtige ist jetzt diese Zertifikat unter dem Ordner ‚Vertrauenswürdige Stammzertifizierungsstellen‚ hinzuzufügen. Damit wird das Zertifikat genauso behandelt, als wenn es von einem der Big-Player im Zertifizierungsgeschäft kommt. Umso wichtiger ist an dieser Stelle, alle Daten des eigenen Zertifikates genau zu überprüfen, bevor an es in diese Liste einträgt.
Und wenn man das hinter sich hat, dann kann man ![]() den Admin Bereich seines Blogs auch mit dem Chrome-Browser über https aufrufen, wie man hier sehen kann. Schaut man sich allerdings einen Beitrag in der Vorschau an, bekommt man weil diese über http aufgerufen wird, im https Fenster eine Meldung über den Ablauf der Session. Man sollte also immer die Option ‚Link im neuen Tab öffnen‚ anwählen.
den Admin Bereich seines Blogs auch mit dem Chrome-Browser über https aufrufen, wie man hier sehen kann. Schaut man sich allerdings einen Beitrag in der Vorschau an, bekommt man weil diese über http aufgerufen wird, im https Fenster eine Meldung über den Ablauf der Session. Man sollte also immer die Option ‚Link im neuen Tab öffnen‚ anwählen.
Update
Ursprünglich ging es ja darum, den Admin Bereich abzusichern, aber das getrennt vom normalen Inhalt ist einfach zu aufwändig. Deshalb habe ich das selbstsignierte Zertifikat bei startssl.com gegenzeichnen lassen, was übrigens kostenlos angeboten wird. In dieser Anleitung wird sehr detailiert beschrieben, wie man dieses Zertifikat dann installiert. Nun läuft die Seite komplett verschlüsselt, also auch für euch als Besucher dieser Seite. Es kann jetzt lediglich sein, dass das Schloss im Chrome Browser je nach Seite nicht grün ist, weil laut Chrome auch unsicherer Inhalt ausgeliefert wird. Das liegt dann daran, dass in WordPress teilweise absolute Links ohne https z.B. auf Bilder hinterlegt sind.
Fazit
Selbst-Signierte Zertifikate sind durchaus ein Mittel, z.B. seltener aufgerufene Admin Bereich z.B. von WordPress Installationen zusätzlich abzusichern. Sie lassen sich (leider) mit einigen Umwegen auch im Chrome-Browser nutzen, warum dieser allerdings nicht eine solche Ausnahmeregel wie z.B. im Firefox zulässt, ist für mich nicht nachvollziehbar.
Und egal wie euer Provider es erlaubt/unterstützt, solche Zertifikate zu erstellen, ihr solltet die Gelegenheit nutzen.
ciao tuxoche